Take your site to doggy school with a YSlow report card
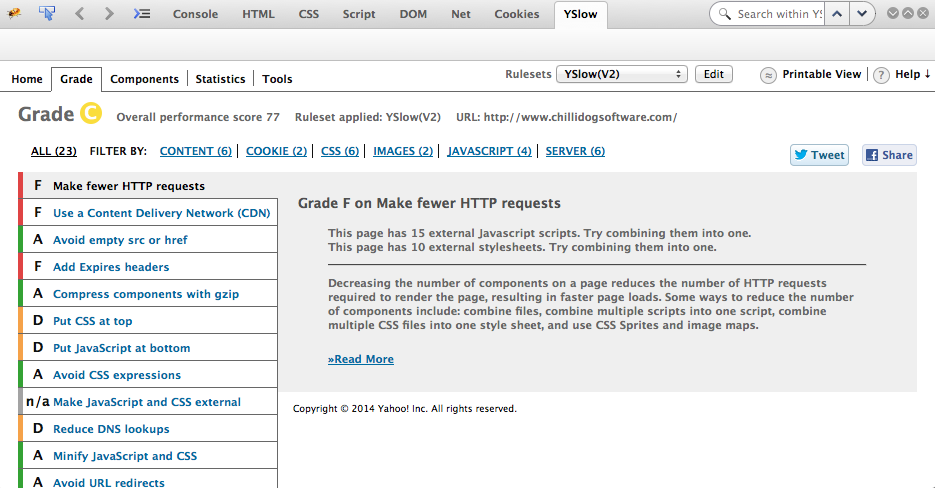
Grading your website's performance can be difficult. How do you know the changes you've made are good or bad? How do you what the best practices are? How do you know what you should focus on that needs the most improvements? Thankfully, there is YSlow from Yahoo. YSlow is a browser extension that instantly rates your website's performance via a handy report card like the one below for Chillidog Software.

What does it take to achieve a decent score in YSlow? It turns out, it isn't very difficult after all. Let's take a look.
How to increase your YSlow score in RapidWeaver
Before I begin, I should note that getting all A's here is very hard within RapidWeaver. A 'C' is actually very good. YSlow is a very difficult grader. :)
In RapidWeaver, here are the 3 main things you can do to easily achieve a decent score in YSlow.
- If you're using Stacks, make sure you're using version 2.5 or later. Version 2.5 will combine all CSS and JS files on a page into one.
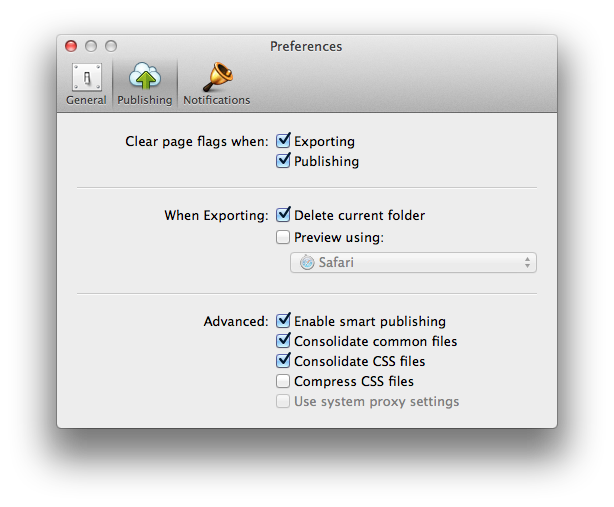
Turn on 'consolidate common files' and 'consolidate CSS files' within RapidWeaver's preferences.

Use GZip compression.
- Use a modern or recently released RapidWeaver theme. More modern themes are more likely practice optimization techniques such as locating the Javascript files before the closing
</body>tag. If you're unsure if your theme supports this, please contact the theme designer. - Optimize your images using a tool like ImageOptim.
What is a 'C' considered 'good' for RapidWeaver sites
I consider a 'C' in YSlow to be good because for RapidWeaver sites for a few reasons centered around how RapidWeaver works internally. Let's look at a few of these failing marks and explain how this happens.
- Make fewer HTTP requests RapidWeaver sites are built by combining a theme and a large collection of Plugins and Stacks. Since themes, plugins and stacks are independent of one another, each is going to require it's own Javascript and CSS files. As a result, you'll easily exceed the recommendation of '1' per page. Instead, try to minimize this as much as possible by using as few stacks and plugins on a page. Clean sites will always perform better than resource heavy pages (excessive Javascript animations, etc).
- Use a CDN It isn't easy to manage and publish your files to a CDN. Instead, I'd recommend CloudFlare
- Add Expires Header The Expires Header will make the browser cache the pages locally. This greatly speeds up your site. The issue, however, is that your changes aren't immediately picked up. If you set an Expires value for 1 day, then users won't see your changes until this time lapses. I personally don't use it at the moment so that I can see my changes immediately. In the future, I may do something in the range of 4hrs.
- Put CSS at the top When you use a plugin like PlusKit, assets are embedded directly within the page. As a result, CSS assets end up within the
<body>of your page. This will hurt your YSlow score slightly. - Put JS at the bottom Unfortunately, this isn't something that is possible within the RapidWeaver SDK for plugin developers. Themes may do this, but plugin developers can not. As a result, some of your JS files will end up in
<head>. - Reduce DNS lookups This is due to including multiple/many files within a page across multiple domains. It is related to the Make fewer HTTP requests score from above but is slightly different. Themes and plugins typically load Javascript libraries such as jQuery from CDNs. This message just says that files should be loaded from the same domain.
Phew. Now go grab YSlow and get to work making your site as fast as possible! :)
Your top dog, Greg