Use DaisyDisk to find what's filling your RapidWeaver doggy bowl
Adding images, videos and other resources to your site can make your RapidWeaver project file a little bloated. Using DaisyDisk, however, it's easy to figure out what pages in your project are consuming the most disk space. This allows you to dive deep into your site to trim and optimize every page's size for maximum performance. Let's get started!
Project file usage
A simple and easy way to see what pages on your site are consuming the most space is to examine your project file directly. Examining your project file directly means that you don't have to export or publish your site. Of course, I must warn that you should always work with and maintain a backup of your project file just to be safe.
Begin by Right or Control + Clicking on your RapidWeaver project and selecting 'Show Package Contents'.

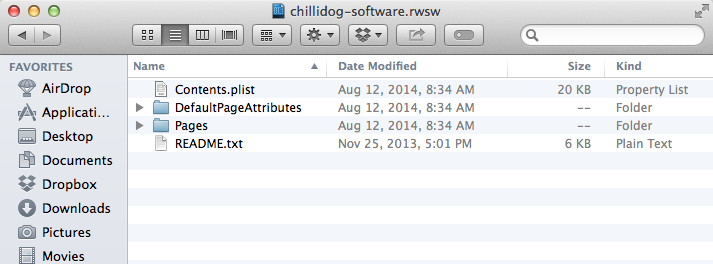
This will let you inspect inside of your RapidWeaver project file. Do not, under any circumstance, modify the contents of your project file. This will corrupt your project and you will lose work.

Having the innards of your RapidWeaver project file handy, simply select all of the files and folders within the folder and drag it into DaisyDisk.

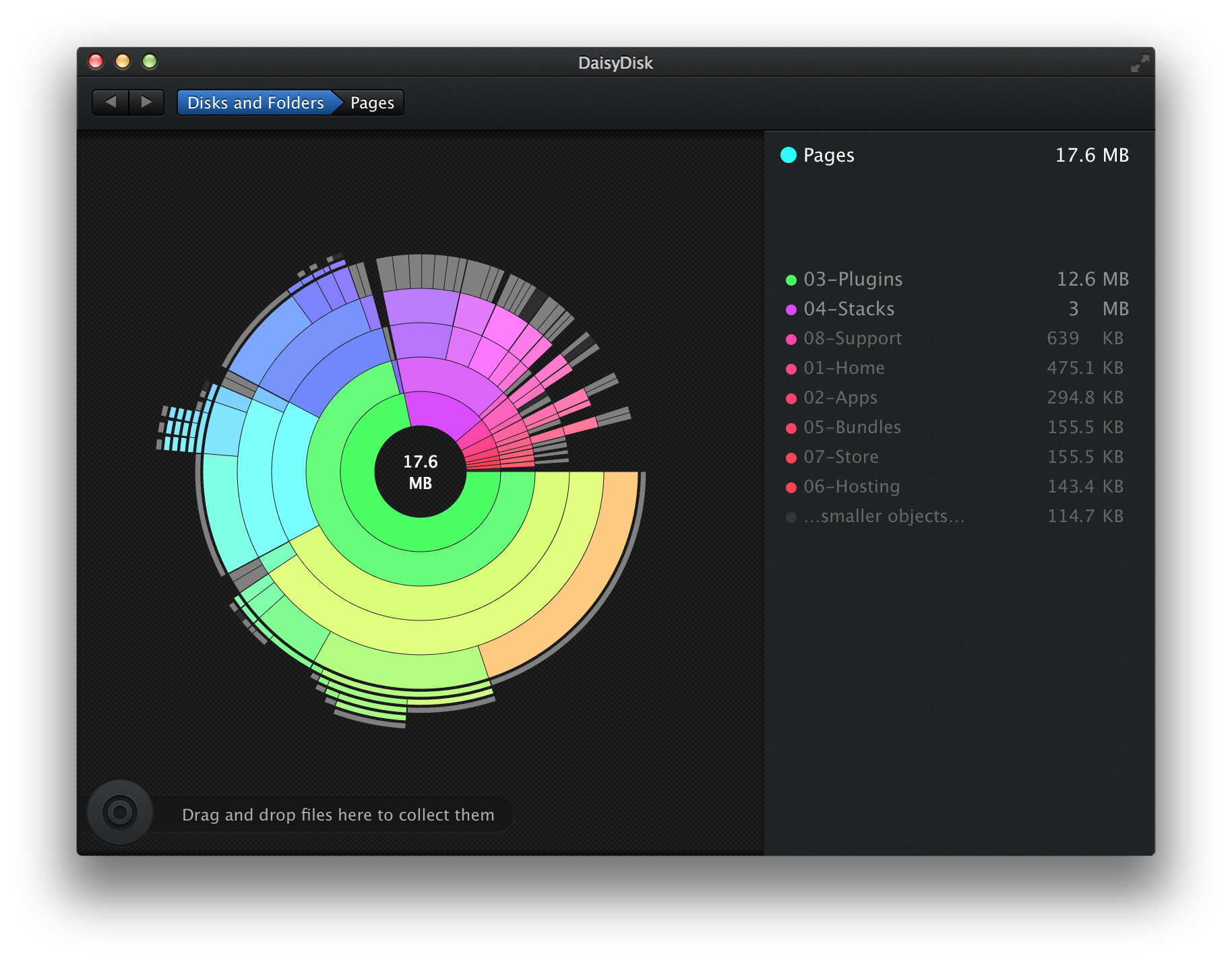
From within DaisyDisk, you can drill down, page by page, into your site. As you drill down, choose the largest (most inner) circle to see what page(s) on your site consume the most disk space. Identifying which pages use the most disk space will help you optimize your site's speed and performance. In my 17mb project, I can see that my Plugins page consumes 12.6mb. That's over 70%!
Pros
- Fast. No need to export your site
- Transparent. You can see exactly which pages (and their respective names) quickly and easily
Cons
- Potentially harmful. If you modify files within your account, you may corrupt your RapidWeaver project
- High level and, depending on the plugin, may not give a completely accurate overview of site usage
Export folder usage
Another option is to export your RapidWeaver project then view the export in DaisyDisk. This may be considered a safer option (as you can't adversly modify your project file) but requires a little more time. You will need to export your entire project to a folder (which may take some time) then drag it into DaisyDisk.

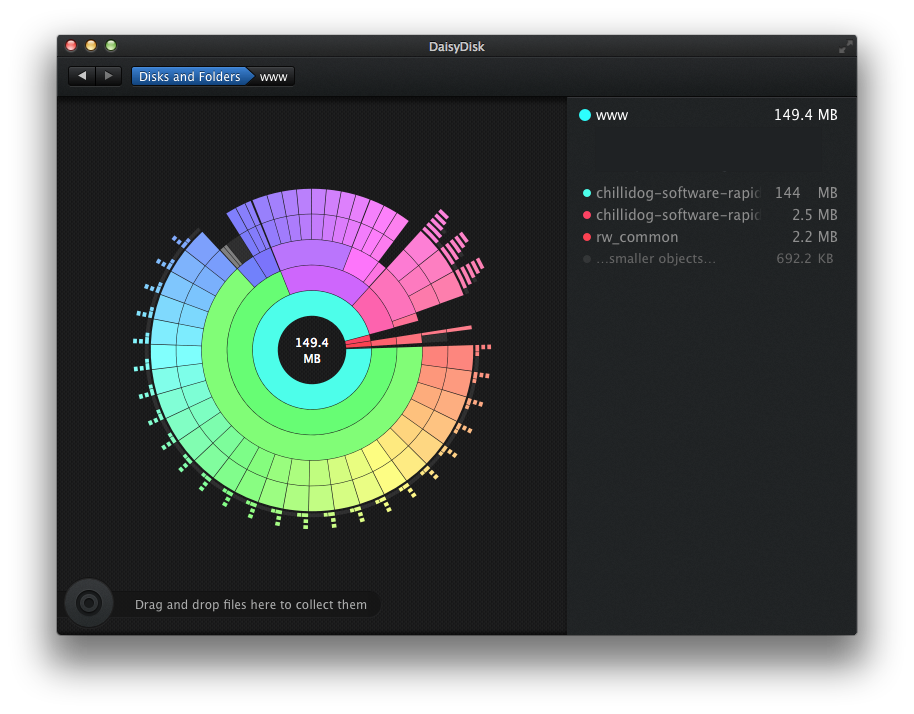
Once in DaisyDisk, however, the process is the same to identify the largest pages on your site.
Pros
- Safe. Exporting your site mitigates the risk of corrupting your project file
- Accurate. Due to plugin processing, this method gives you the most accurate usage for pages on your site
Cons
- Slow. You have to repeatedly export your site after making changes
In summary, using tools like DaisyDisk make it easy to find and identify the larger pages on your site. Reducing and optimizing pages makes your site load faster and perform better. This is especially true on mobile devices where hardware is slow and network speed is limited.
Your top dog, Greg