The bark and bite behind Filelinks in RapidWeaver
@leif_ottosson via Twitter wanted to understand how File links work in RapidWeaver and the pros and cons behind the different options.
What are File links?
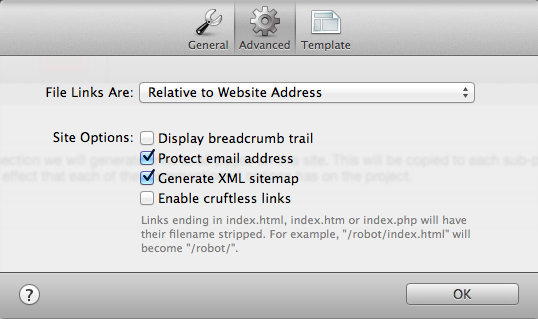
File Links are, as the name suggests, are the URLs generated by RapidWeaver to assets on your site. This includes Resources, Site Logos, and Stylesheets. Within RapidWeaver's Site Setup, there are three options for File Links:
- Relative to Website Address
- Relative to DOCROOT
- Relative to Page

How do the various File Link options differ?
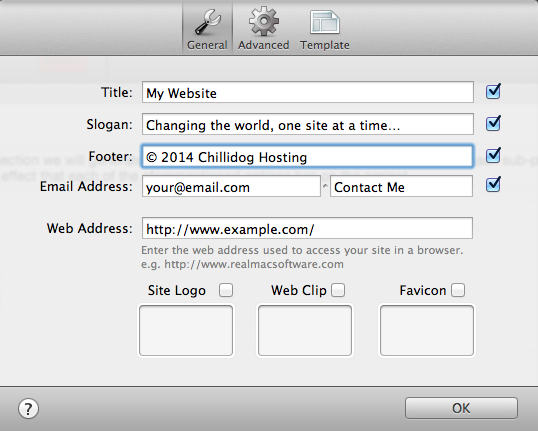
In order to discuss the differences between the various options, we must first setup our RapidWeaver project. In our examples we will use the Web Address of http://www.example.com/ as shown in the following RapidWeaver Site Setup:

Relative to Web Address
Relative to Web Address will generate links relative to the Web Address in your Site Setup. Therefore, when you publish your site, your CSS files will be referenced like:
<link rel="stylesheet" type="text/css" media="screen" href="http://www.example.com/rw_common/themes/alpha/consolidated-screen.css" />
It is important to note that path to the resource depends directly on your RapidWeaver project settings. Therefore, your RapidWeaver web address must match the domain and path to your published page.
Relative to DOCROOT
Relative to DOCROOT, on the other hand, generates links relative to the root of your website. The root of your website is also known as '/'. The root of this example is http://www.example.com/ but may also be a sub-domain such as http://blog.example.com/.
<link rel="stylesheet" type="text/css" media="screen" href="/rw_common/themes/alpha/consolidated-screen.css" />
It is important to note that the document root depends on where your site is published. It does not depend on your RapidWeaver project settings. Therefore, you must be aware that your site is published in the root folder for of your domain (or sub-domain).
Relative to Page
Relative to Page generates links that are in relation to the current page. Thus, the links generated are similar to the following.
<link rel="stylesheet" type="text/css" media="screen" href="../rw_common/themes/alpha/consolidated-screen.css" />
This means that, no matter the URL or folder that your project is published to, your URLs will resolve correctly!
Is there any difference between these three options?
Inherently, no. There is no difference between these three options. All major browsers and search engines understand and can resolve all of these URL types. In practice, however, there is one huge difference. If you're publishing a test page for a client, your site may not work properly if your Web Address does not match the URL you're publishing to. Therefore, I highly recommend using "Relative to Page" whenever possible. "Relative to Page" is the safest option that works in widest range of publishing scenarios.
File links might have a yappy bark but a pack a big bite. Be sure to watch out for this in your next RapidWeaver project.
Your top dog, Greg