Pro-tip: Prep your images for the web
I am asked fairly often how someone can best prepare their images for the web. The answer is fairly simple, you should reduce the file size as much as possible without impacting quality.
One tool to do this on the Mac is an open source applicationcalled ImageOptim. ImageOptim is a GUI front-end for several open source applications designed to remove hidden or unused attributes from images.
 Figure 1. The uncompressed original screenshot of weaverPix 2.0’s preferences. Dimensions: 745x610px Size: 119KB
Figure 1. The uncompressed original screenshot of weaverPix 2.0’s preferences. Dimensions: 745x610px Size: 119KB
 Figure 2. The compressed representation of Figure 1. Dimensions: 745x610px Size: 78KB!
Figure 2. The compressed representation of Figure 1. Dimensions: 745x610px Size: 78KB!
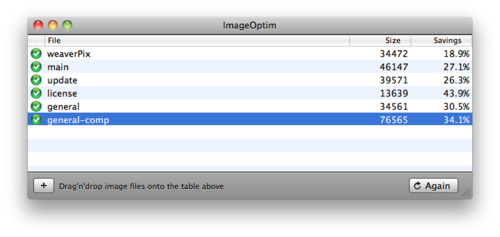
 Figure 3. The result provided by ImageOptim resulted in a 34.1% reduction in file size!
Figure 3. The result provided by ImageOptim resulted in a 34.1% reduction in file size!
In summary it is a few simple step process,
- Make a backup copy of your images.
- (Optional) If background transparency isn’t required, try to use jpeg. Jpegs typically yield smaller file sizes than PNGs.
- Reduce the image size. I typically use 320x240 or 640x480. Tip: You can do this in Preview.app via the Tools > Adjust Size menu
- Use ImageOptim to remove hidden file artifacts within the image