Less is more. Let's talk stylesheets.
As part of Chillidog Hosting's Site Treat, we test your page and recommend limiting your page to 30 or less <style> and <link> tags. Why is this? Well, everyone's favorite browser, Internet Explorer 6 through 9 has a "bug" and does not support more than 30 on a page.
What happens if I exceed 30 stylesheets?
If you have more than 30 stylesheets on a page, things may not display correctly. This is because IE will simply ignore additional stylesheets. If you're a designer, you may wonder why your pages don't render correctly in various versions of IE. Well, this is just one reason.
How do I reduce my the number of Stylesheets?
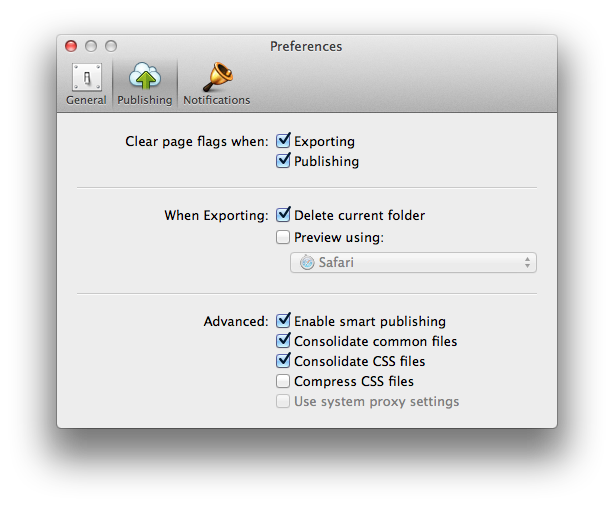
In RapidWeaver, it is easy to reduce the number of stylesheets on a page. Version 5 added the ability to "Consolidate CSS files" which will automatically combine all of a theme's stylesheets into one file. This will greatly reduced the amount of stylesheets on a page but it may not completely solve the problem.

Help! I still have more than 30 stylesheets per page!
Yes, this is possible. This is because RapidWeaver plugins (and stacks) can inject additional stylesheets on a page. Adding numerous stacks and plugins on a page, can greatly increase the number of styles on a page. Therefore, it is important to develop clean pages and reduce clutter whenever possible.
Are there other benefits for reducing the number of stylesheets on a page?
Yes! How does a free speed increase sound? By reducing the number stylesheets on your page, the number of HTTP requests made will be decreased. Decreasing the number of requests, leads to a page increase!
Now, go forth and make your pages faster and more compliant!
You top dog, Greg